Bootstrap on a new level
Enhanced
Avant UI enhances the look of Bootstrap making it more stylish and beautiful
Extra elements
New elements have been added to make the framework more complete
Fully customizable
The basis of the Avant UI is the Bootstrap, which makes it completely customizable
Core
Colors
Inputs, textarea and selects
Checkbox, radio, switch and slider
Badges
Heading New
Breadcrumbs
Accordion
Lorem ipsum dolor sit amet consectetur adipiscing elit?
In fermentum arcu a ipsum bibendum aliquet pretium commodo?
Orci varius natoque penatibus et magnis dis parturient?
Dropdowns
Pagination
Alerts
Tables
| # | Name | Middlename | Surname |
|---|---|---|---|
| 1 | Lorem | Quisque | Amet |
| 2 | Ipsum | Rutrum | Tellus |
| 3 | Lectus | Nulla | Tempor |
| # | Name | Middlename | Surname |
|---|---|---|---|
| 1 | Lorem | Quisque | Amet |
| 2 | Ipsum | Rutrum | Tellus |
| 3 | Lectus | Nulla | Tempor |
| # | Name | Middlename | Surname |
|---|---|---|---|
| 1 | Lorem | Quisque | Amet |
| 2 | Ipsum | Rutrum | Tellus |
| 3 | Lectus | Nulla | Tempor |
| # | Name | Middlename | Surname |
|---|---|---|---|
| 1 | Lorem | Quisque | Amet |
| 2 | Ipsum | Rutrum | Tellus |
| 3 | Lectus | Nulla | Tempor |
Tabs and pills
Tooltips
Hover or click on buttons to see the tooltips
Progress
Loadings
Modal
Toasts
Thumbnails






Carousels
Cards


Sed laoreet lectus sed erat vulpu tate, vi tae interdum lorem suscipit faucibus dui.
Task list

Duis sed est ac dolor maxi mus tinci dunt. Donec in sem neque congue risus vitae.
Learn more NEW
NEW
Architecture
Nam magna sapien, fermen tum non lib ero at, blandit euismod ex est ac dolor.
More infoQuisque porttitor maximus massa, in feugiat libero enim faucibus.
Nam magna sapien, fermen tum non lib ero at, blandit euismod ex est ac dolor.
Nam magna sapien, fermen tum non lib ero at, blandit euismod ex est ac dolor.
Nulla felis dolor, place rat id magna ac trist ique trist ique erat volut pat sed.
Scelerisque
Nulla faci lisi. Duis sed est ac dolor max imus tinc idunt. Donec in sem neque. Pel len tesque nec est mattis, imper diet metus vel, laci nia nunc. Ut varius dia.
Economy
Investiments
Prae sent fermen tum magna at lectus viverra, eget finibus justo hend rerit.
Read more
Vintage item
Lorem ipsum dolor sit amet, consectetur.
Healthy teas
Lorem ipsum dolor sit amet, consectetur.

Navbars
Typography
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Extra elements
Avatars
Callouts
Callout heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque diam orci, fringilla a faucibus sed, ultrices non diam. Donec mattis pellen.
More infoCallout heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque diam orci, fringilla a faucibus sed, ultrices non diam. Donec mattis pellen.
More infoComments
Dividers
Icon lists
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
- List icon item
Ratings
Statistics
1500
Sales
VIEWS
9750
1230
likes
2200
Members
Steps
1
Payment
2
Billing
3
Confirmation
Shipping
Billing
Confirmation
Shipping
Billing
Confirmation
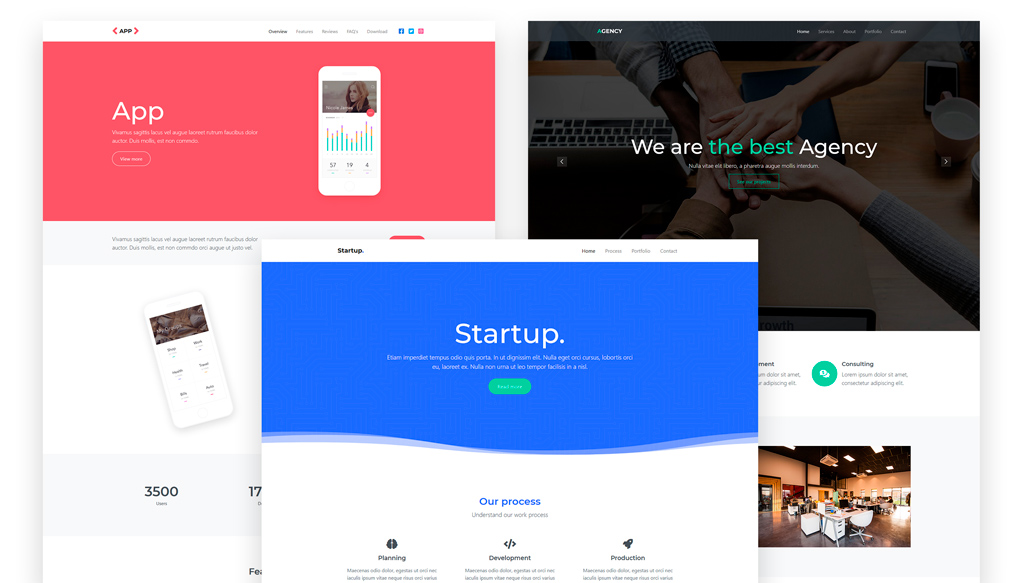
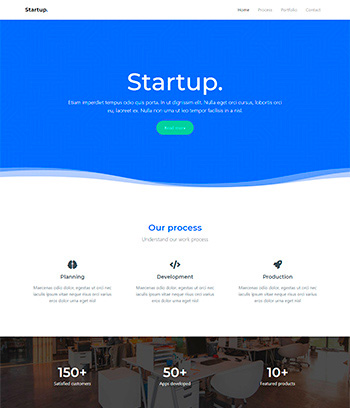
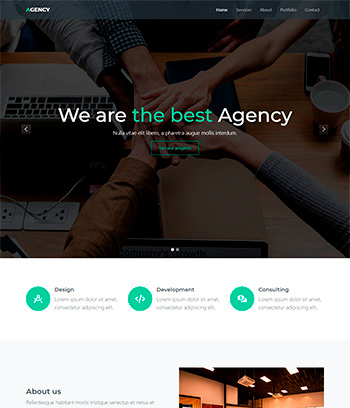
Demos
Get Avant UI for free
Avant UI can be yours for free.










John Doe
7 days ago Reply Share